Mobile banking re-envisioned. Learn how the app was designed.
Location London
Duration 18 months
Role Lead Product Designer
Products iOS app / Android app
I worked as a lead UI designer for LBG, a mobile banking app that gives users a simple, secure, and fast way to bank.
As this was an existing app the first step was to analyze the flow and overall aesthetic appeal of the app. After that, my job was to simplify the process as much as possible and make it intuitive for the users, as well as improve the visual appeal of the entire app. The most important part of the project was designing the onboarding flow that ensured a smooth experience for the user.
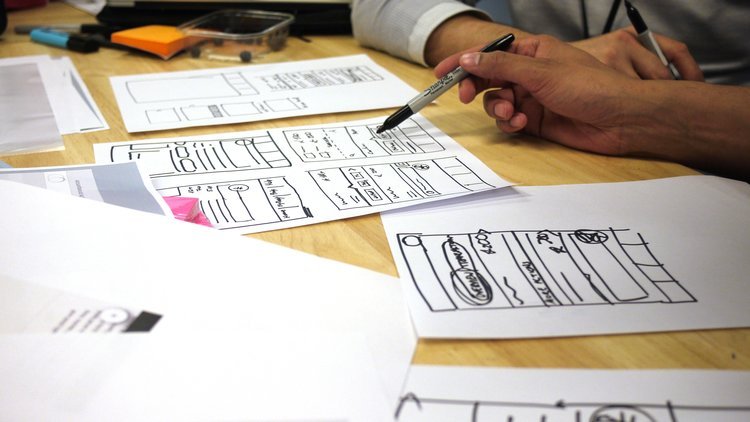
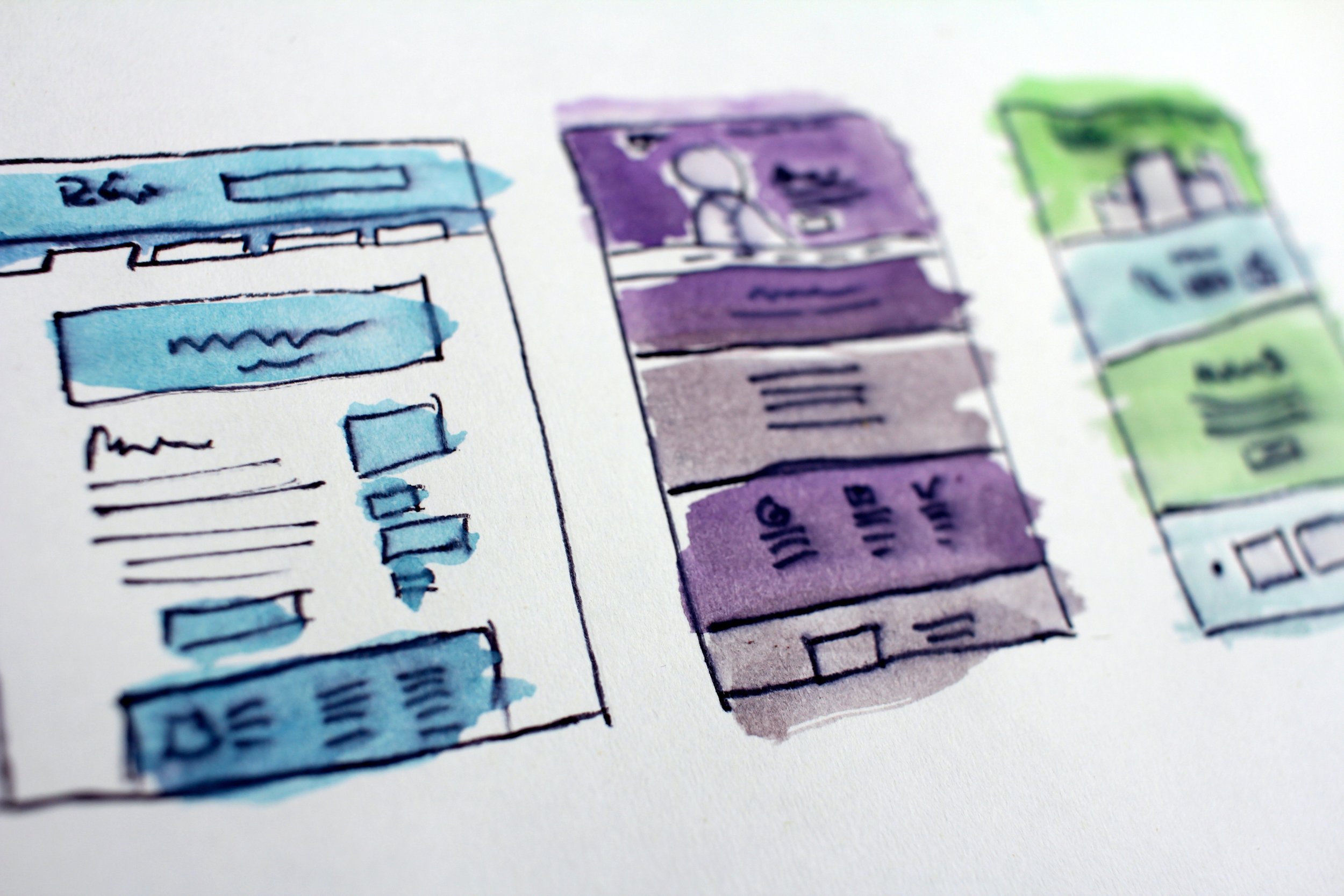
Early exploration
As a product designer, the early stages of design exploration are both exhilarating and daunting. It begins with immersing myself in the project's goals, target audience, and brand identity. This stage allows me to gather inspiration through research, sketching, and creating mood boards. In this initial phase, I experimented with different color palettes, typography styles, and layout options to establish the visual direction of the interface. By iterating and refining ideas, I strive to strike a harmonious balance between creativity and usability.
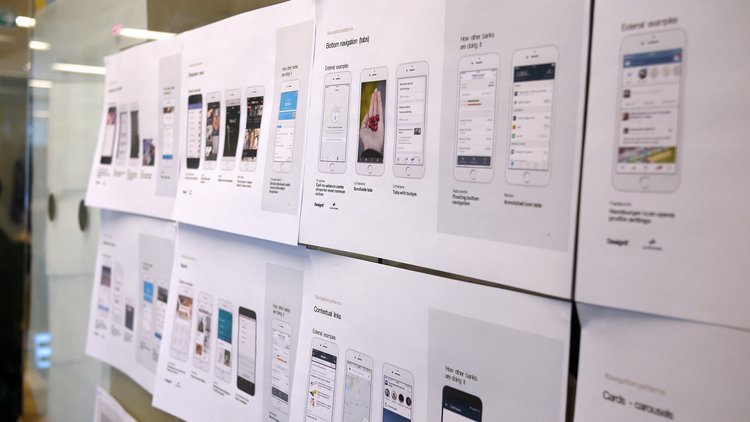
Prototype for testing
This step in our design strategy involved building a prototype in order to test it with real users to assess its feasibility as a solution. This process allowed us to gain valuable insights into the behavior and preferences of our target audience and helped us refine and improve our design based on their feedback. By observing the actual usage of the prototype, we were able to assess its effectiveness and make necessary modifications to ensure its success.
Designed with system
Defining all the basic elements in advance helped to design fast and consistent throughout the project. Style changes later on were easy to orchestrate.
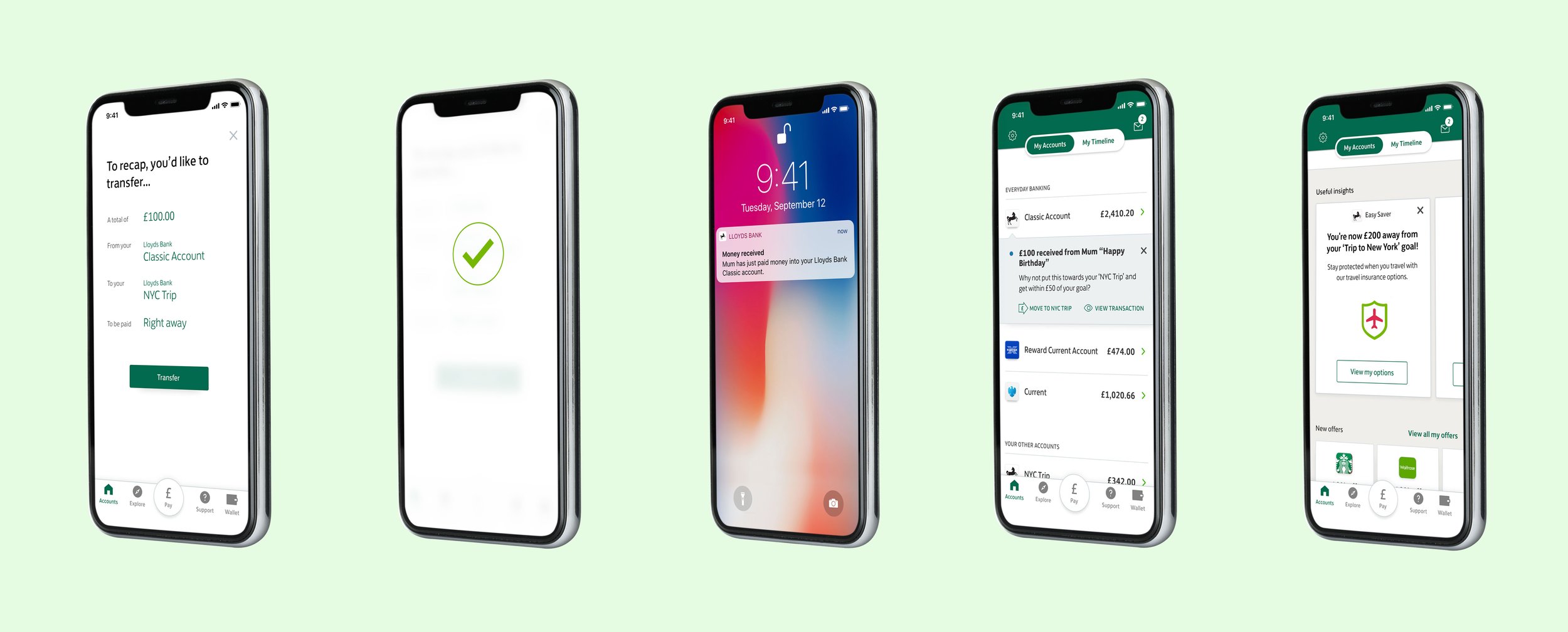
Visual elements
Sending and receiving money was an extremely important feature and had to work in a seamless and secure manner. The app leverages cutting-edge technology to provide a convenient and user friendly platform for managing finances. Whether you want to send money to friends, family or businesses.
Challanges
Throughout this project, my main challenge was finding a balance between advancing the designs and collaborating effectively with the wider team. Since the project involved various aspects of the Banking business, it was crucial for me to coordinate and gain support from multiple teams, whether they were located in the same place or spread out. This proved to be difficult.
One aspect that proved even more challenging was managing feedback. It often felt like a constant back-and-forth of differing viewpoints. The team ended up spending a disproportionate amount of time debating design decisions without the availability of sufficient data to guide the choices.
This situation led to frustration, indecision, and a growing lack of confidence in our design instincts. Recognizing this pattern early on, I made an effort to create documentation that would reduce our reliance on data alone and enable us to better explain and distribute the rationale behind our design choices. Although this required a significant time investment initially, it ultimately saved us a lot of unnecessary back-and-forths as the project progressed.
By establishing clear design principles and implementing a content prioritization framework, I was able to provide visibility into my decision-making process and inspire the team to share the overall vision.